DIV+CSS中的滤镜和模糊
本文共 1021 字,大约阅读时间需要 3 分钟。
在div+css中,经常会用到div和span
当内容比较多的时候,会用到div当内容比较少的时候,会用到span
来看下面的代码:
DIV+CSS 栏目一栏目二栏目三栏目四栏目五
执行后的效果如下:

在这里设置了字体的粗细.
设置段落字体的粗细的属性:
font-weigth属性设置文本的粗细.使用bold关键字可以将文本设置为粗体.关键字100~900为字体指定了9级加粗度,如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别.如果将元素的加粗设置为bolder,浏览器会设置比所继承值更粗的一个字体加粗.与此相反,关键词lighter会导致浏览器将加粗度下移而不是上移.p.normal{font-weight:normal;}p.thick{font-weight:bold;}p.thicker{font-weight:900} 看到上面的代码,是不是感觉很low.
假如现在想把上面的五行字都换成跟第一行字的效果一样,有什么好的办法呢???
来看下面的这段代码:
DIV+CSS 栏目一栏目二栏目三栏目四栏目五
刷新浏览器,效果如下:

这样想一次性修改五行的样式的话,就可以相接修改style里面的代码就可以了.
比如,现在想把五行的字体都变成斜体的话,就可以加上下面的属性就可以了.
font-style:italic;
修改后的代码如下:
DIV+CSS 栏目一栏目二栏目三栏目四栏目五
刷新浏览器后得到的效果如下:

可以看到css可以统一网站的风格.
现在想把一个网站的所有图片都为成黑白色或者模糊,这个要怎么实现呢??
代码如下:
CSS的滤镜效果
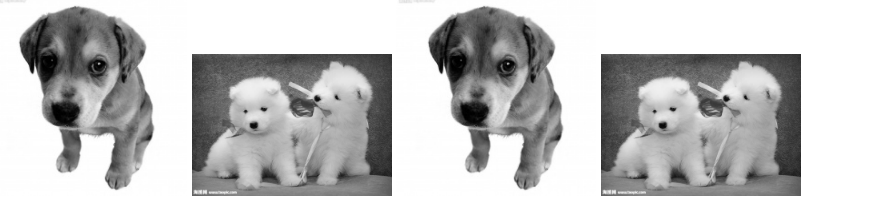
当图片正常显示,鼠标没有放在图片上的时候,图片显示的是灰色的;

当鼠标放置在图片上的时候,图片就变成正常颜色的了.现在把鼠标放在第一张图片上,显示的效果如下:

再把鼠标移动到第四张图片上,显示的效果如下:

这就是滤镜的效果.
再来看看使用css达到图片模糊的效果.
代码如下:CSS的滤镜效果
现在图片正常显示,鼠标暂时没有放置到任何一张图片上,效果如下:

把鼠标放在第一张图片上,显示的效果如下:

再把鼠标放在第四张图片上,显示的效果如下:

这就达到想要的图片模糊的效果了.
转载地址:http://nytrl.baihongyu.com/
你可能感兴趣的文章
向Maven本地仓库添加本地jar包
查看>>
Nginx 配置虚拟主机
查看>>
CHI Hair Straightener
查看>>
Redis测试报告
查看>>
邮件归档对安全的整合与提高
查看>>
微信小程序把玩(九)scroll-view组件
查看>>
apache目录访问权限
查看>>
spring MVC配置详解
查看>>
function
查看>>
Easy ×××
查看>>
java-插补查找法
查看>>
PHP命令行参数详解及应用
查看>>
shell脚本作业
查看>>
公司腾讯企业邮箱服务器接口插件迁移的一个故障总结
查看>>
iOS11tableView适配问题
查看>>
快速排序
查看>>
DNS域名服务基础
查看>>
mysql开启慢查询日志及验证过程
查看>>
Python 循环 while,for语句
查看>>
微信头像透露你的性格,快看看你是哪一类
查看>>

